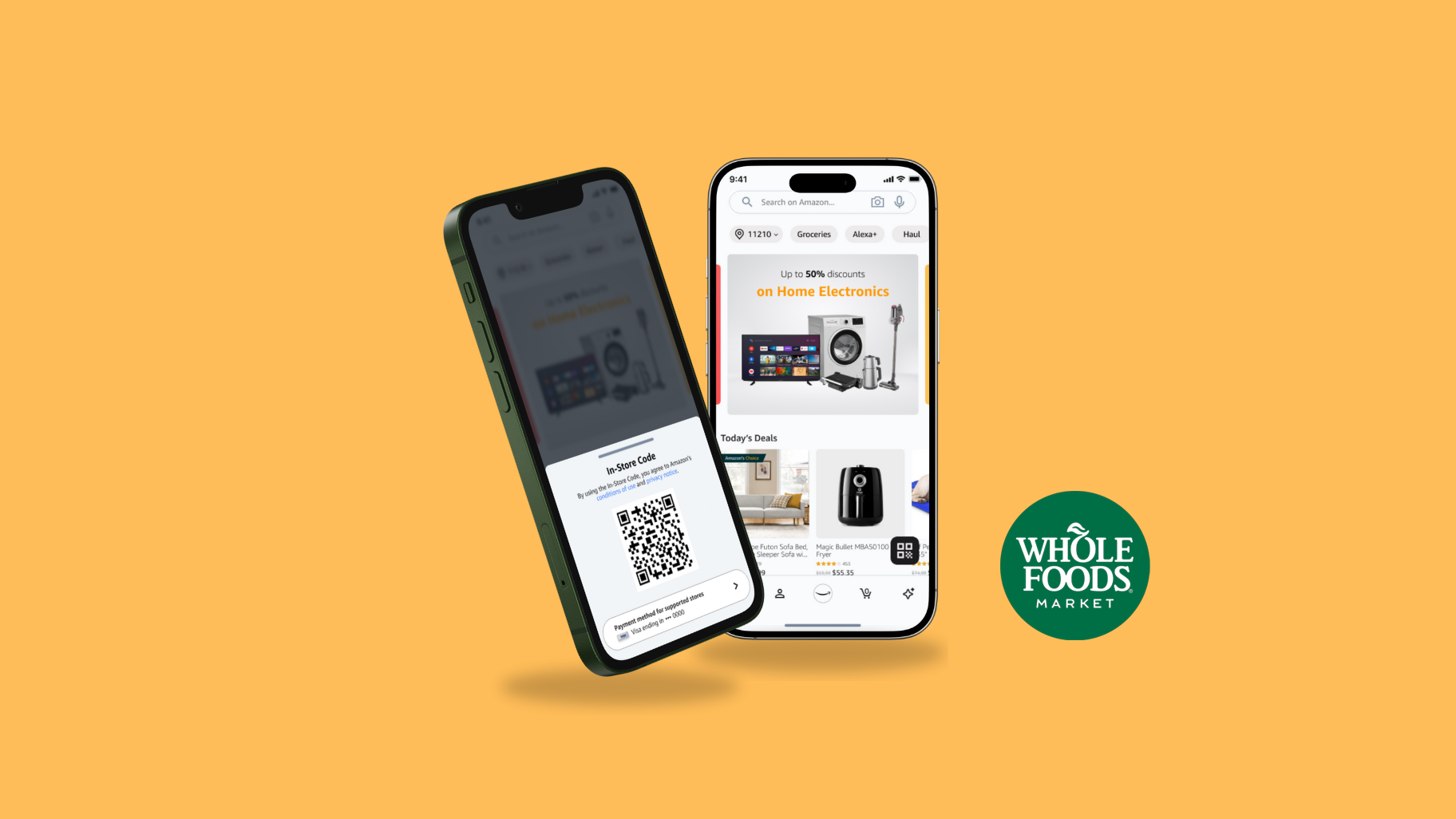
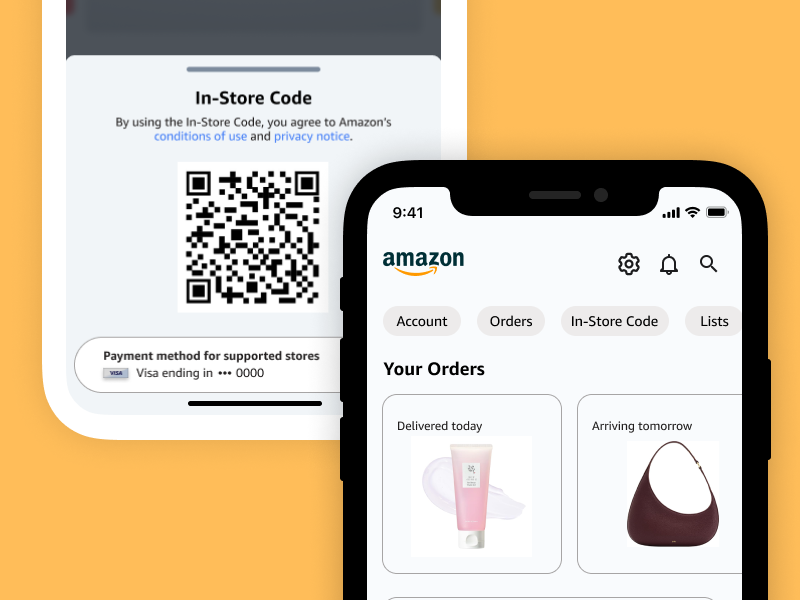
WHOLE FOODS IN-STORE CHECKOUT EXPERIENCE
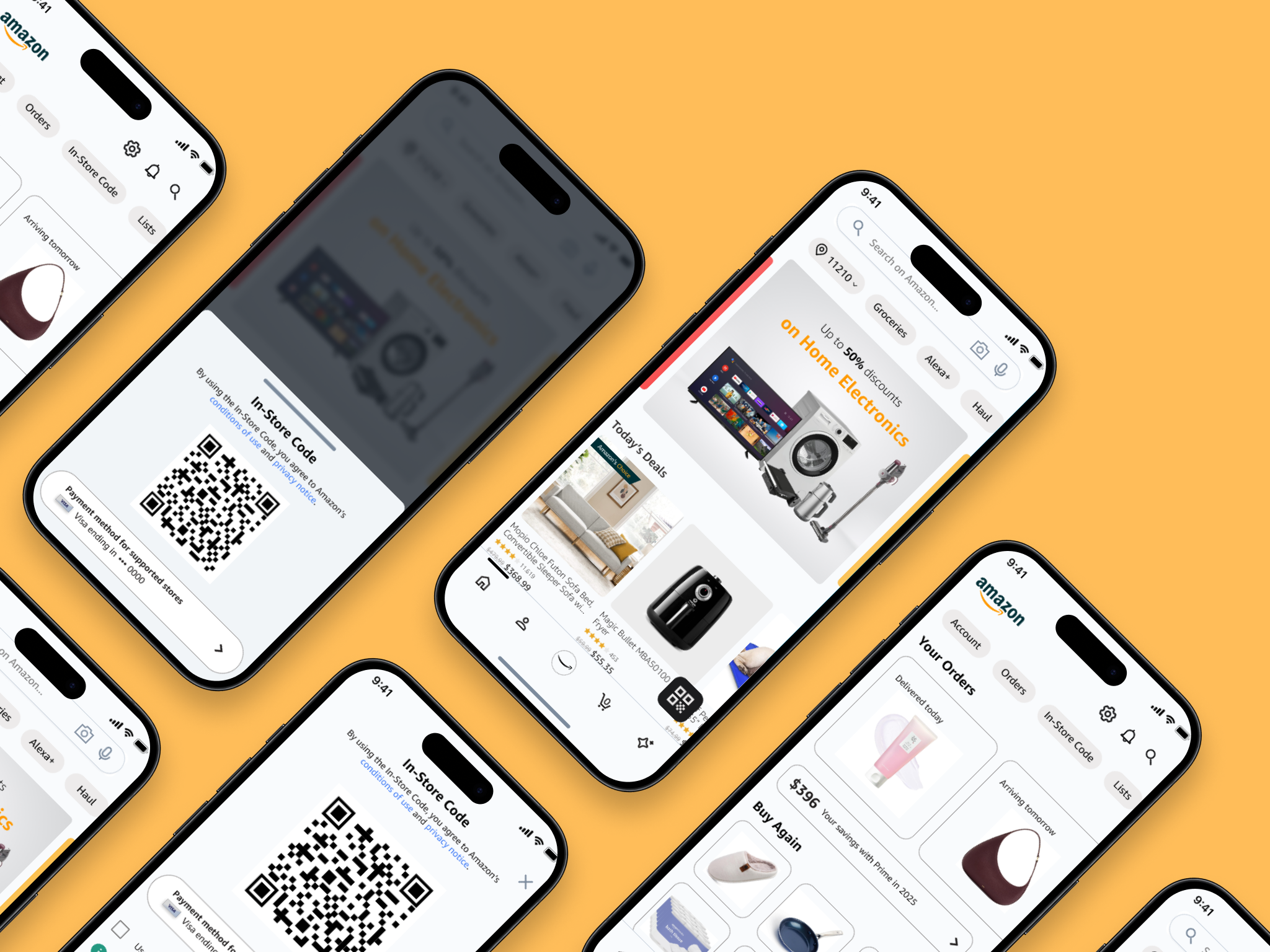
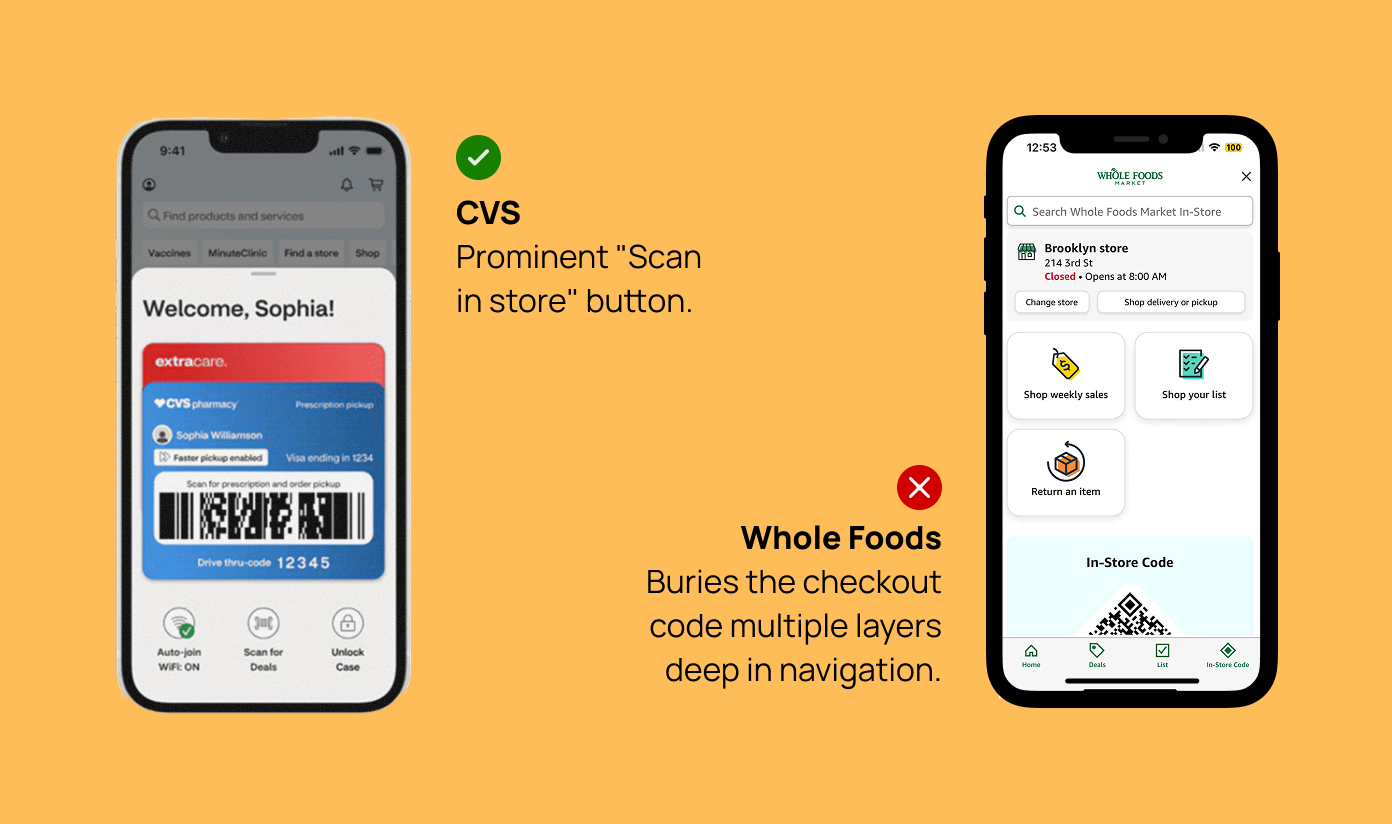
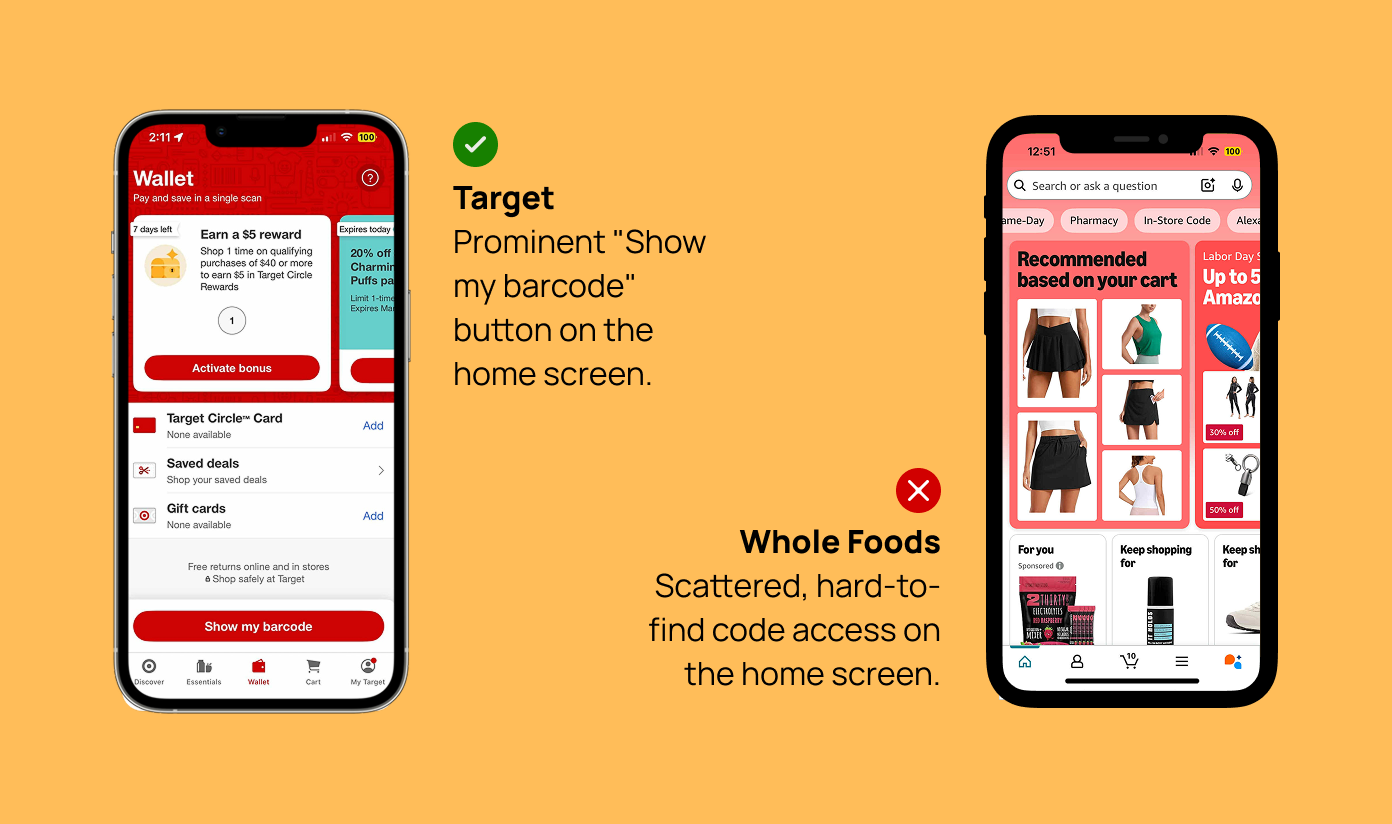
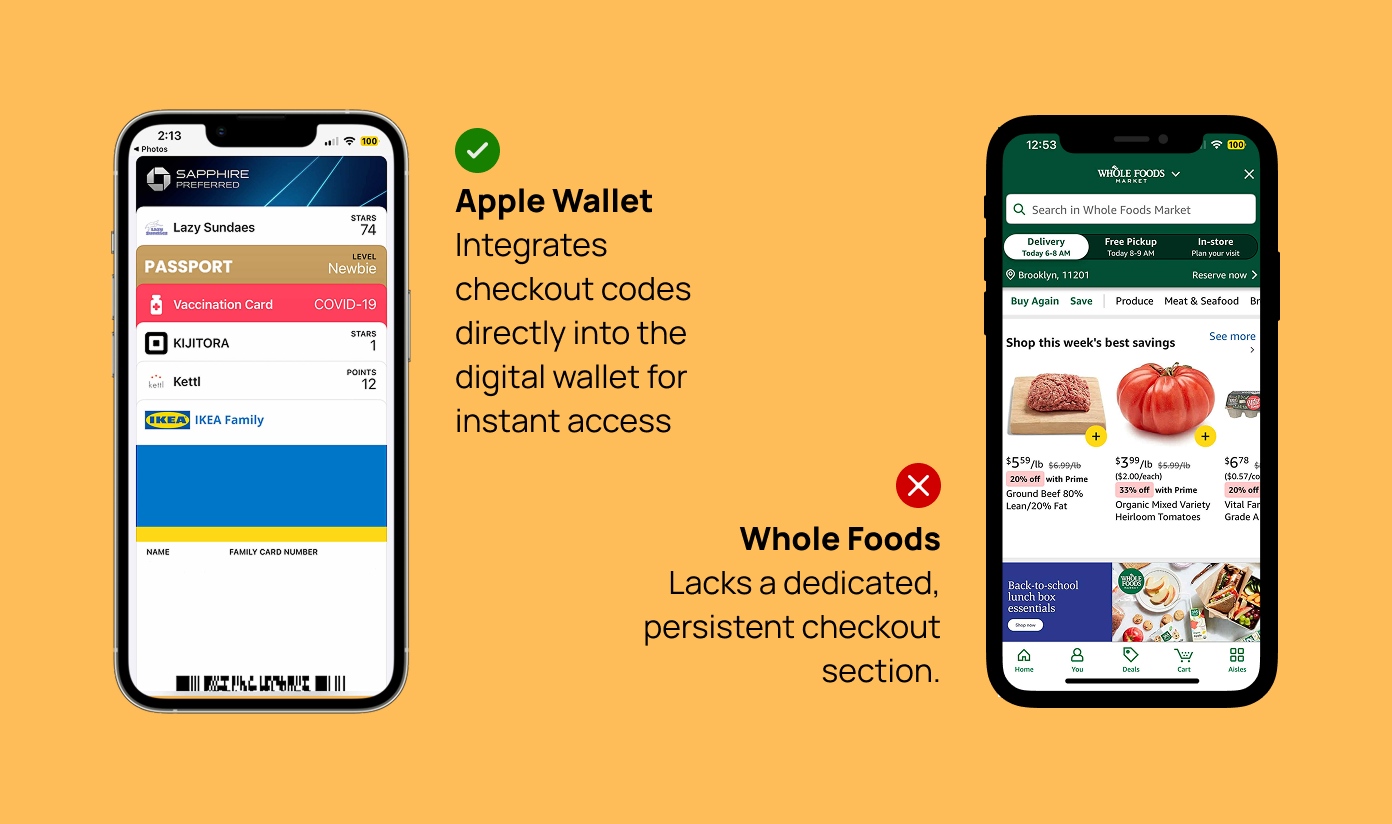
A comprehensive redesign of the Amazon app's Whole Foods checkout feature that eliminates the frustrating search for in-store checkout codes. The project replaces the cluttered, hard-to-navigate interface with persistent code visibility and intuitive placement, creating a seamless checkout experience that reduces customer delays and friction at Whole Foods stores.