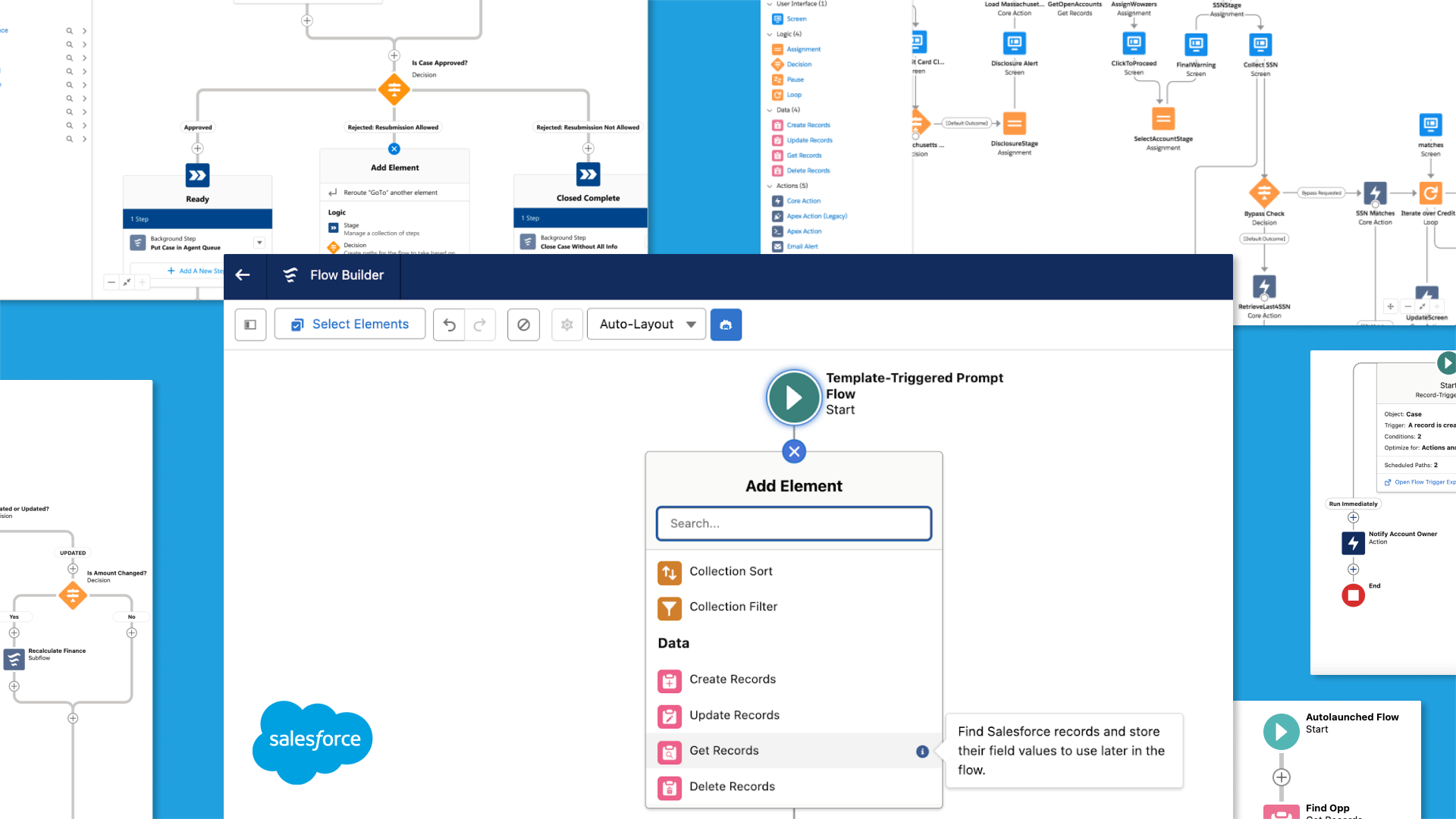
IMPROVING SALESFORCE'S RESOURCE MENU ACCESSIBILITY
A comprehensive redesign and refactor of Salesforce Flow Builder's Resource Menu that prioritizes keyboard accessibility and user productivity. The project transformed an outdated, disorganized interface into an intuitive, accessible experience that meets WCAG 2.1 standards while maintaining user familiarity with existing workflows.