Lume
Introduction
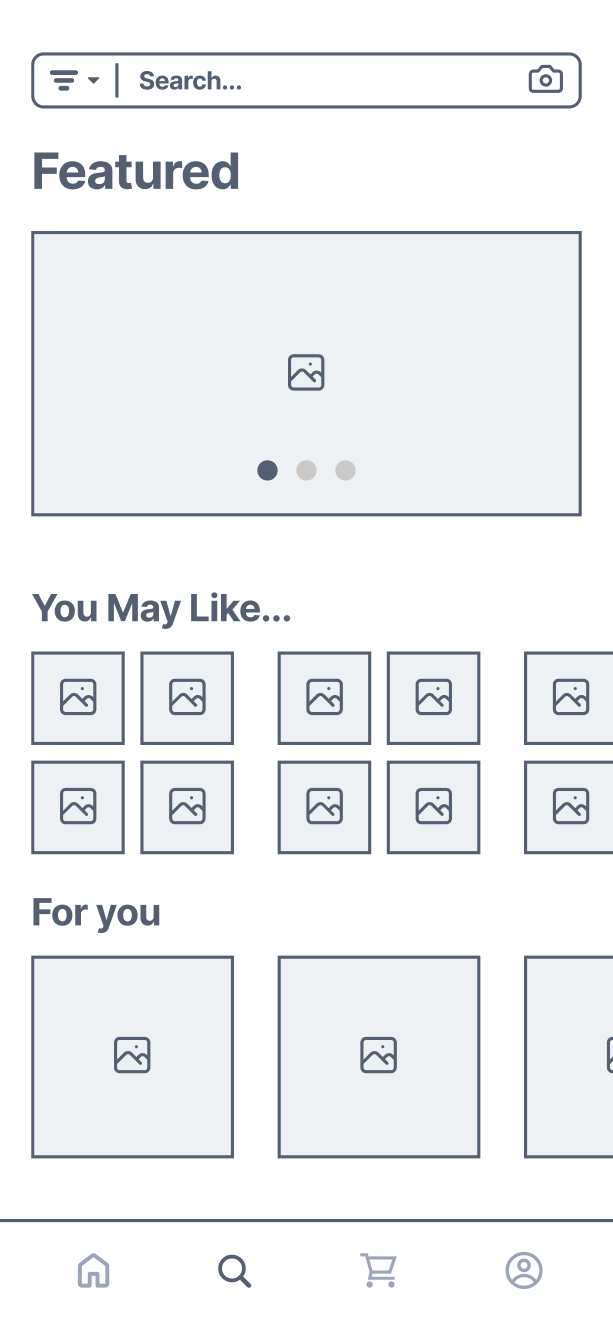
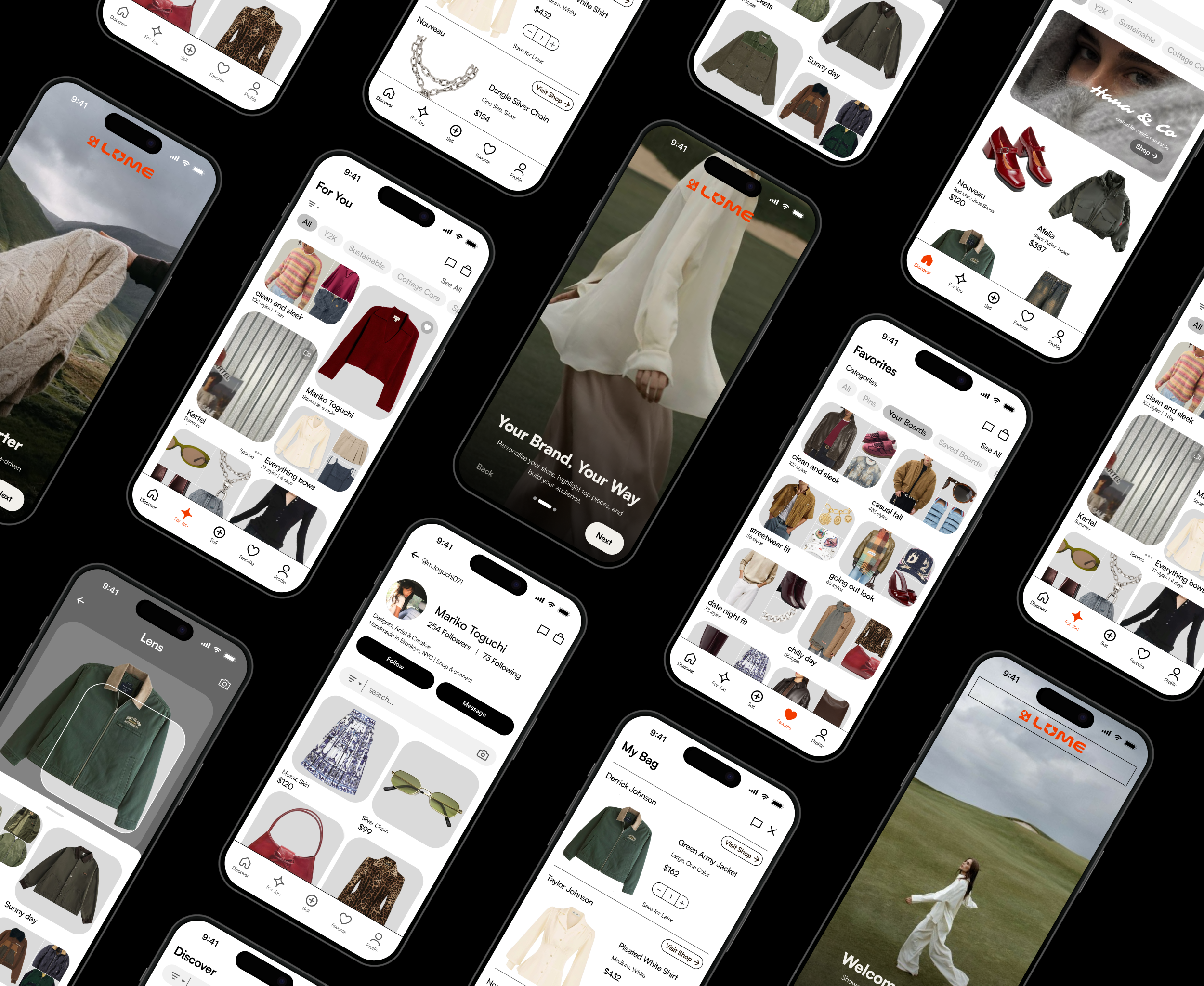
In this project, my team and I designed Lume, a mobile app that helps independent designers gain visibility in a saturated market. The project specifically addressed the challenge of showcasing their work effectively by providing curated explore pages, personalized recommendations, and seamless mood board creation, making it easier for designers to connect with a broader audience.
The Problem
Independent designers struggle to gain visibility in a saturated market.
How can we help independent designers get noticed, manage their shops easily, and see their progress?
The Solution
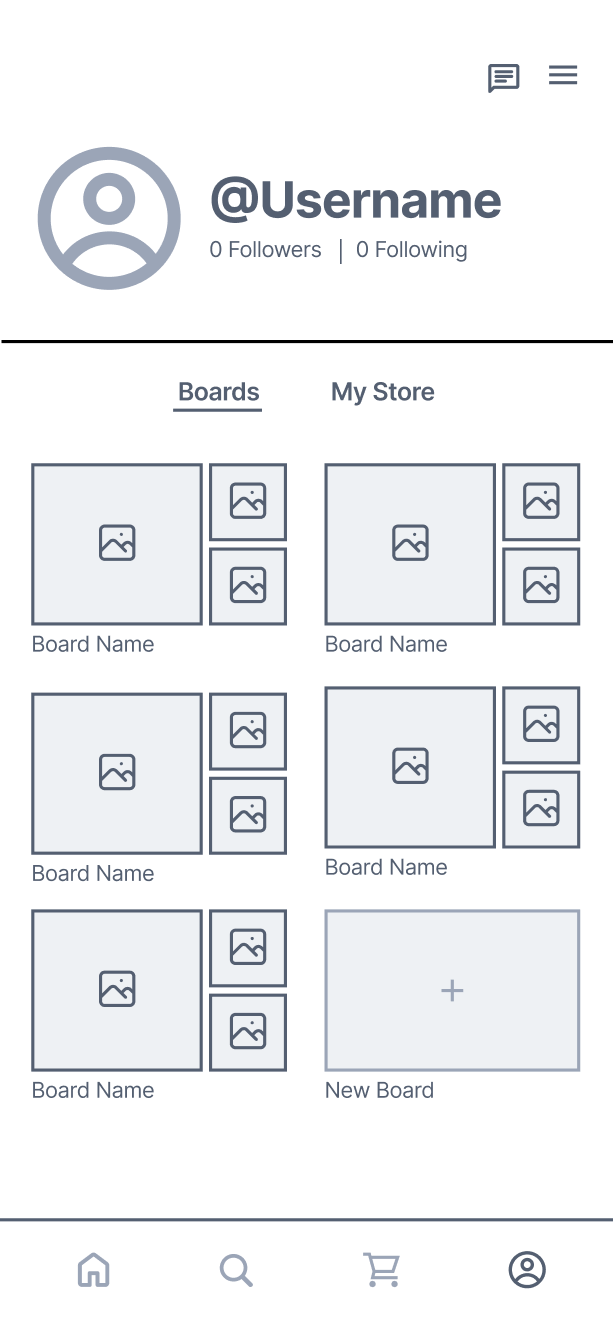
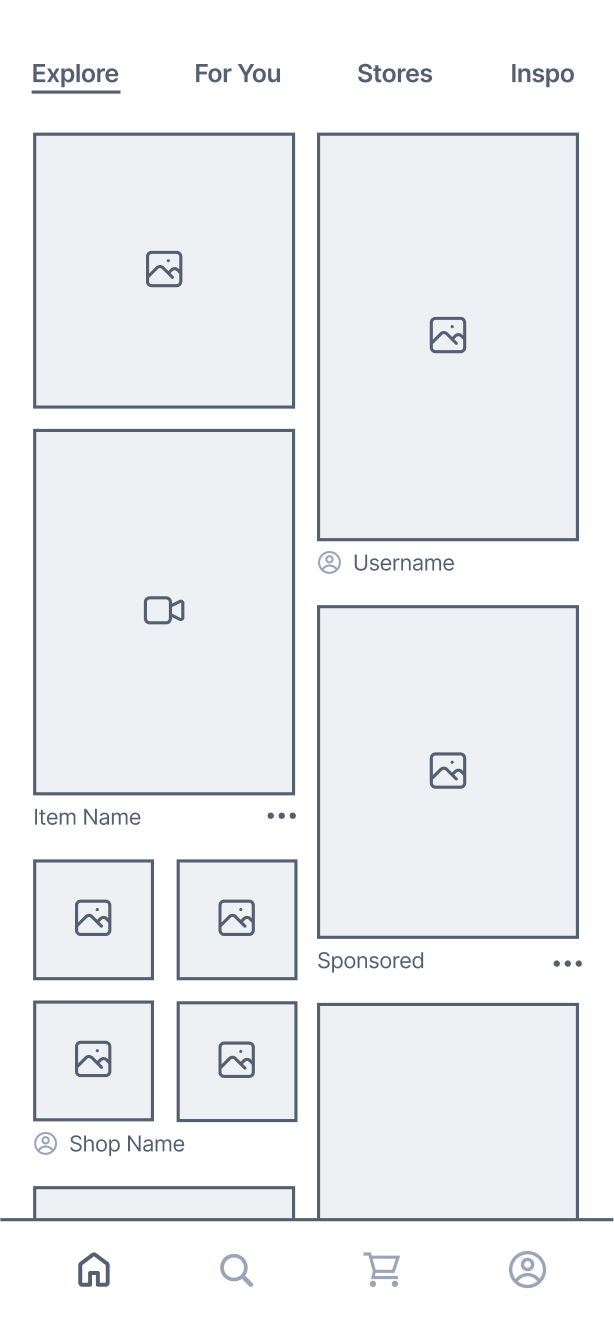
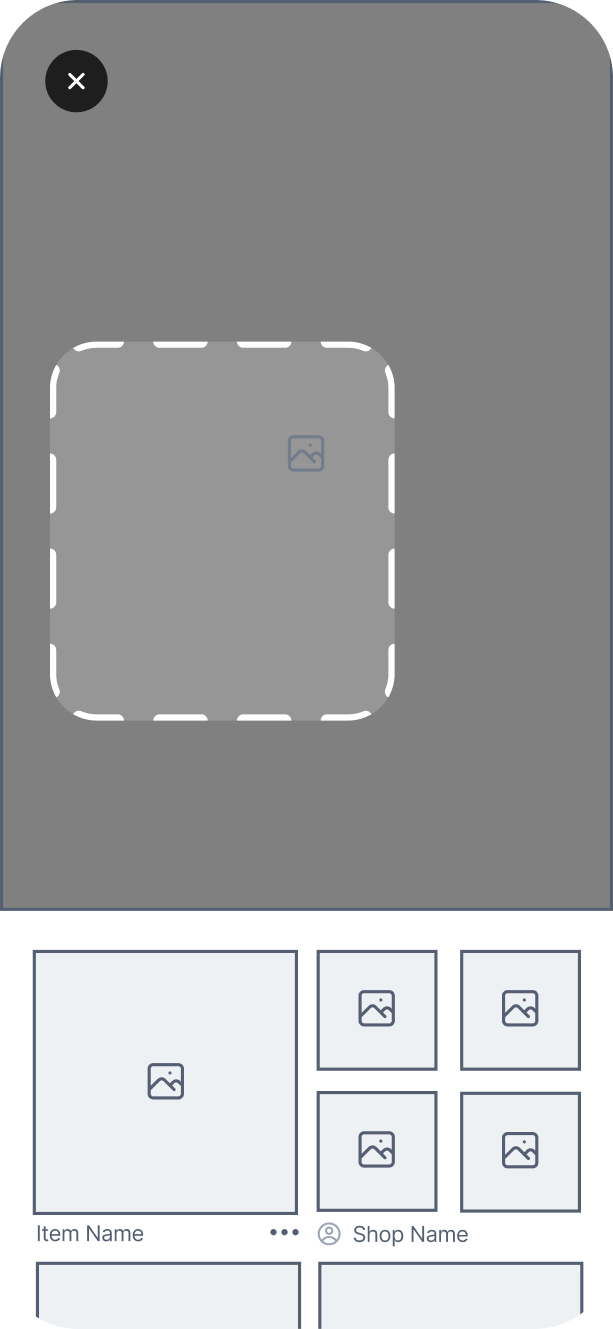
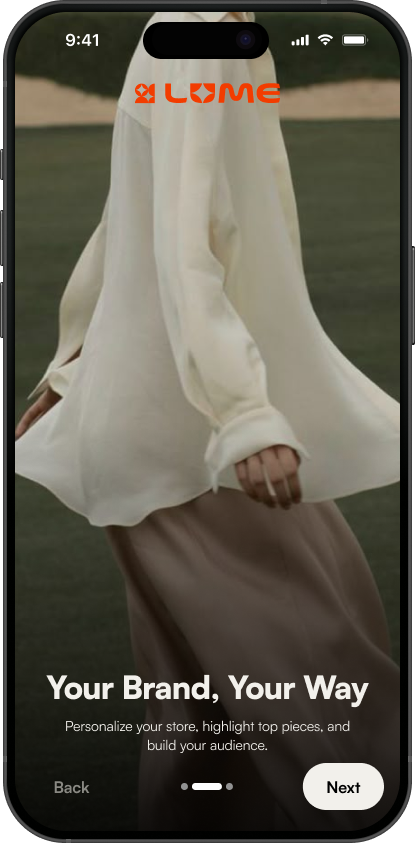
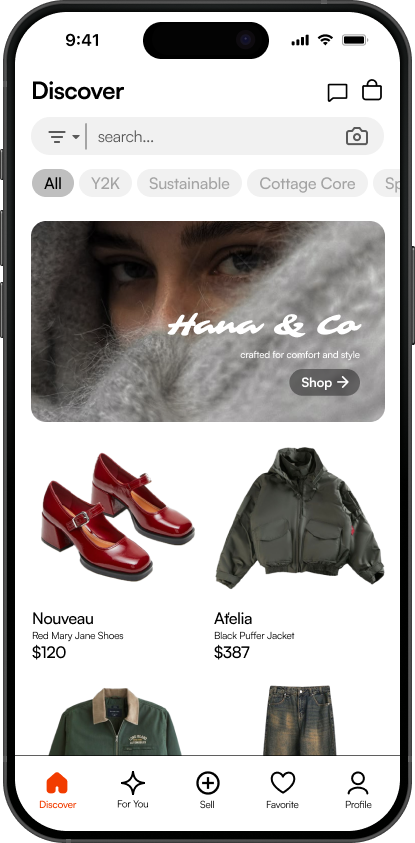
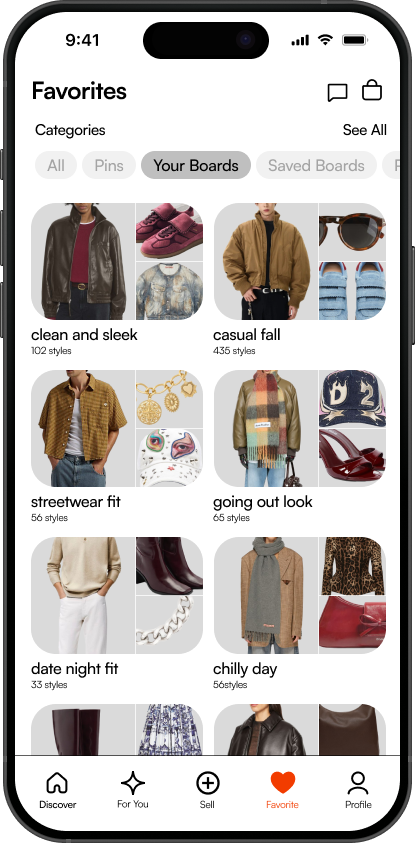
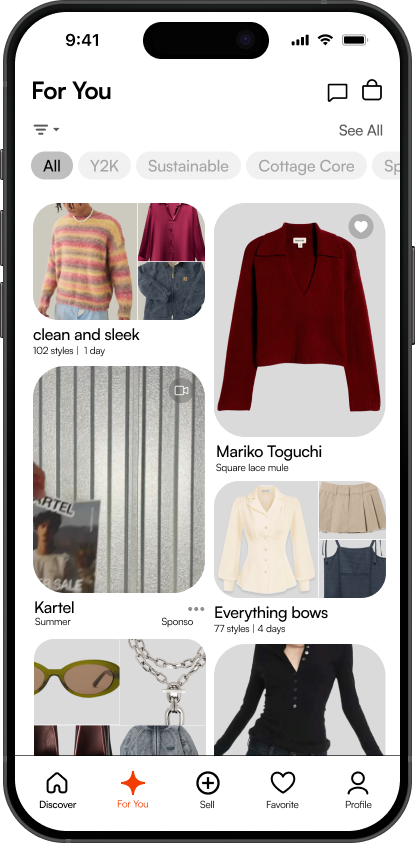
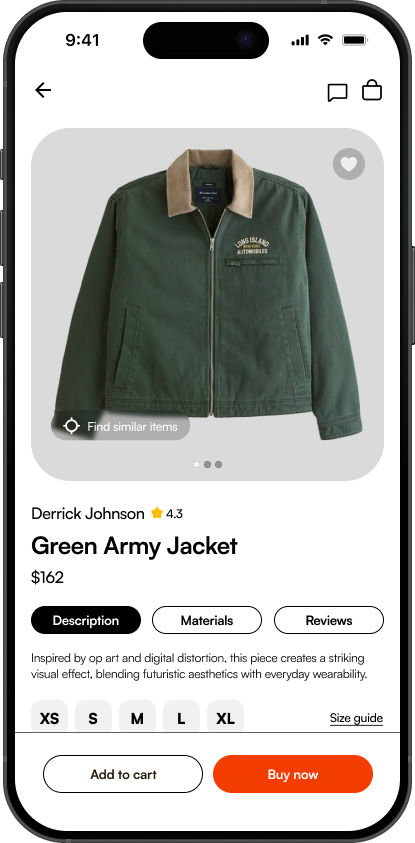
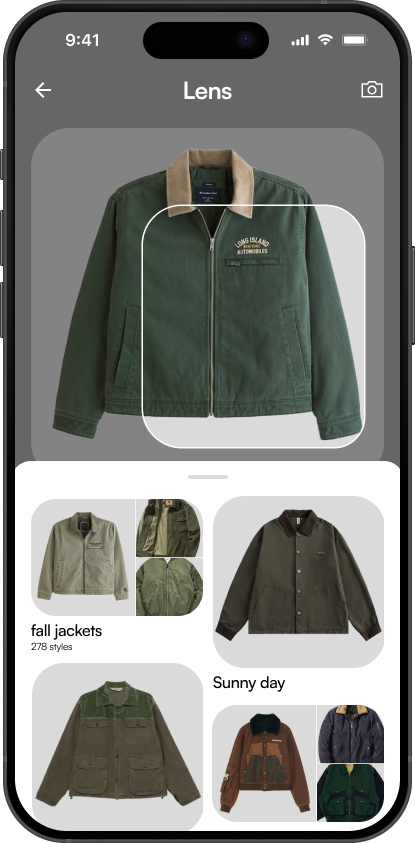
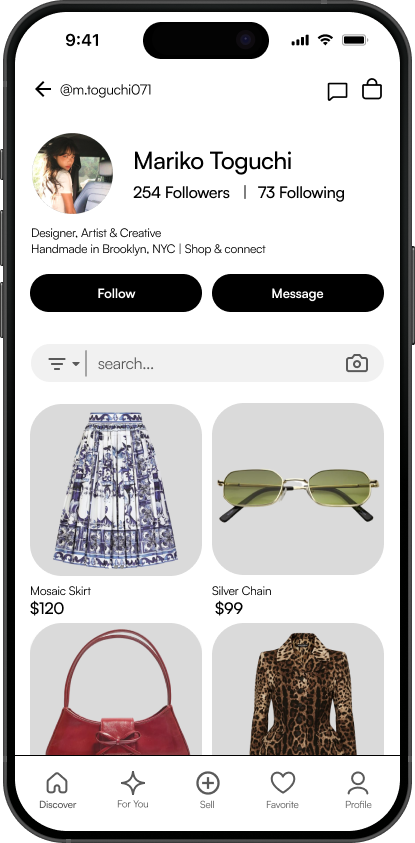
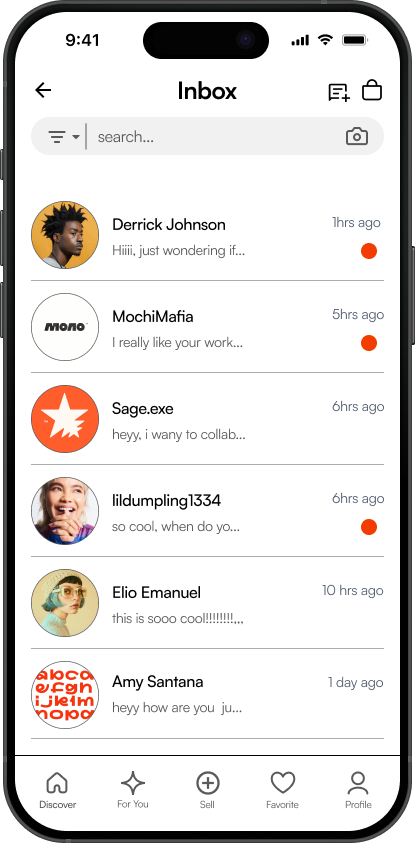
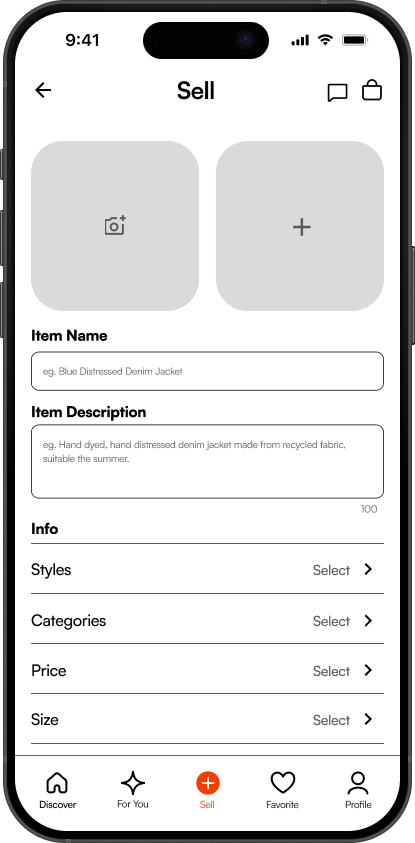
With curated explore pages and seamless mood board creation, Lume empowers independent designers through effortless and engaging brand visibility.
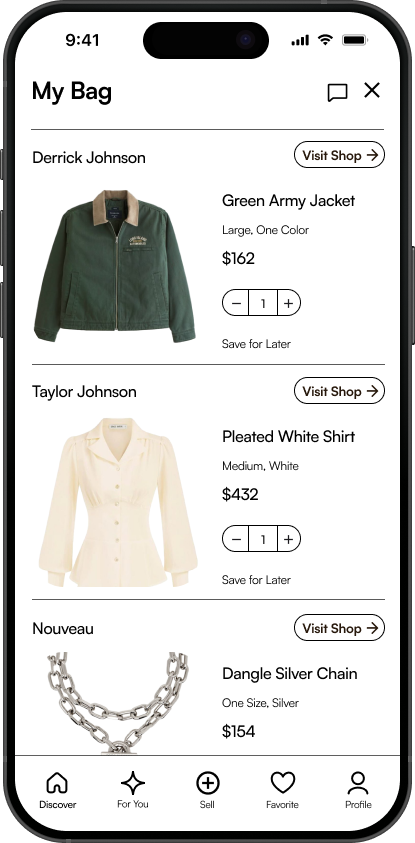
A solution bridging inspiration and purchase, Lume addresses limited discoverability and lack of organic engagement in independent fashion. Through explore, save, and share features, it fosters a community-driven fashion ecosystem.

WHEN WAS THIS?
Jan - Feb 2025 (2 Weeks)
WHAT DID I DO?
User Researcher | UX/UI Designer | Product Designer
- User Research & Discovery — Interviewed independent designers and fashion enthusiasts to uncover pain points. Mapped insights and analyzed five marketplaces to identify gaps in designer discovery.
- Information Architecture & User Flows — Defined personas and mapped user journeys for mood board creation and designer discovery. Designed intuitive navigation for explore and save features.
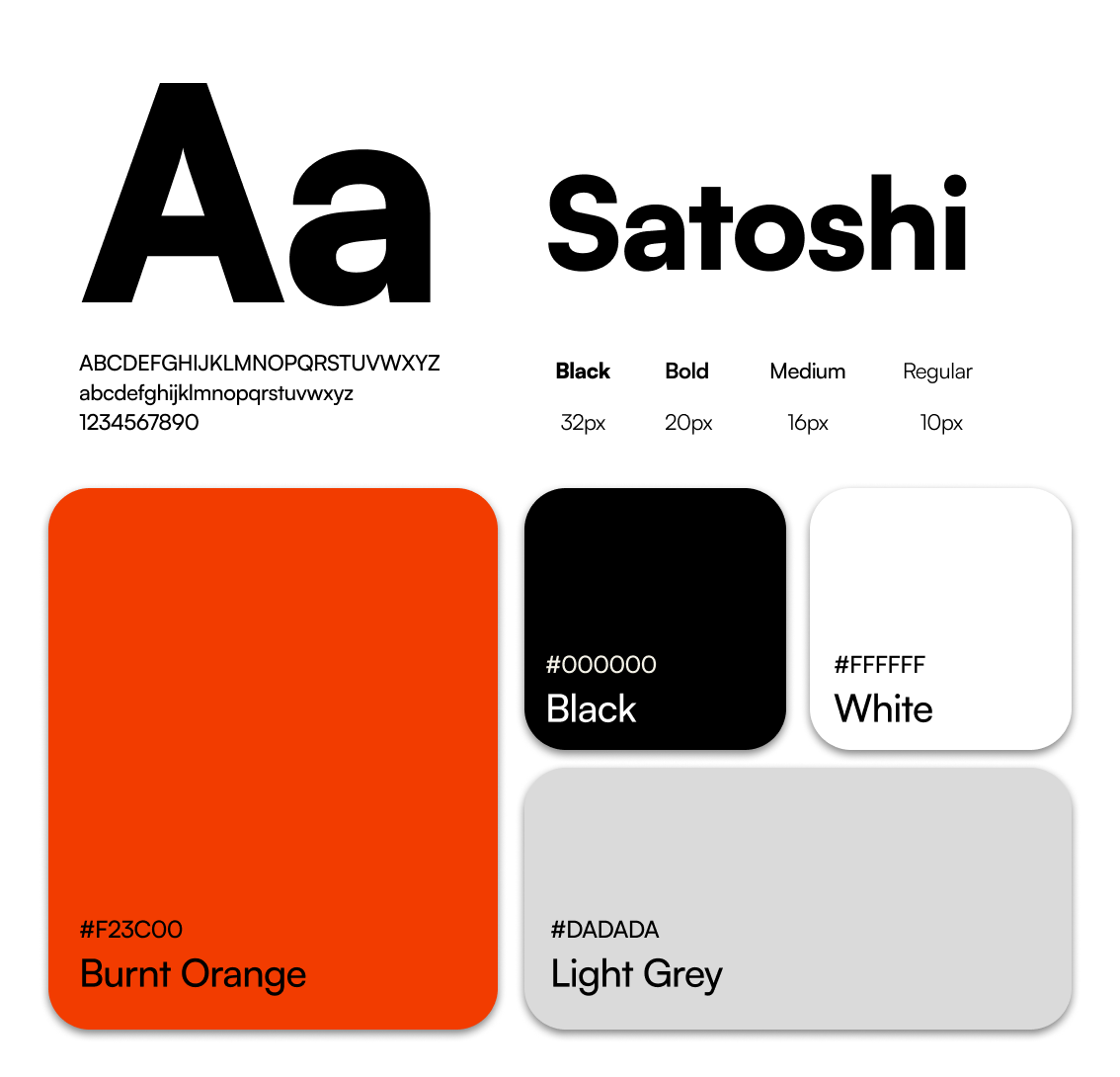
- Design System & Visual Identity — Built a cohesive design system with typography, color palette, layouts, and reusable components. Applied consistent interactions and micro-animations for a seamless experience.
- Wireframing & Prototyping — Created low to high-fidelity prototypes in Figma, focusing on mood board creation and personalized recommendations. Developed interactive prototypes to validate discovery and sharing flows.
- Usability Testing & Iteration — Ran usability tests with designers and shoppers to refine curation and mood board features. Conducted A/B testing to optimize save and share interactions.