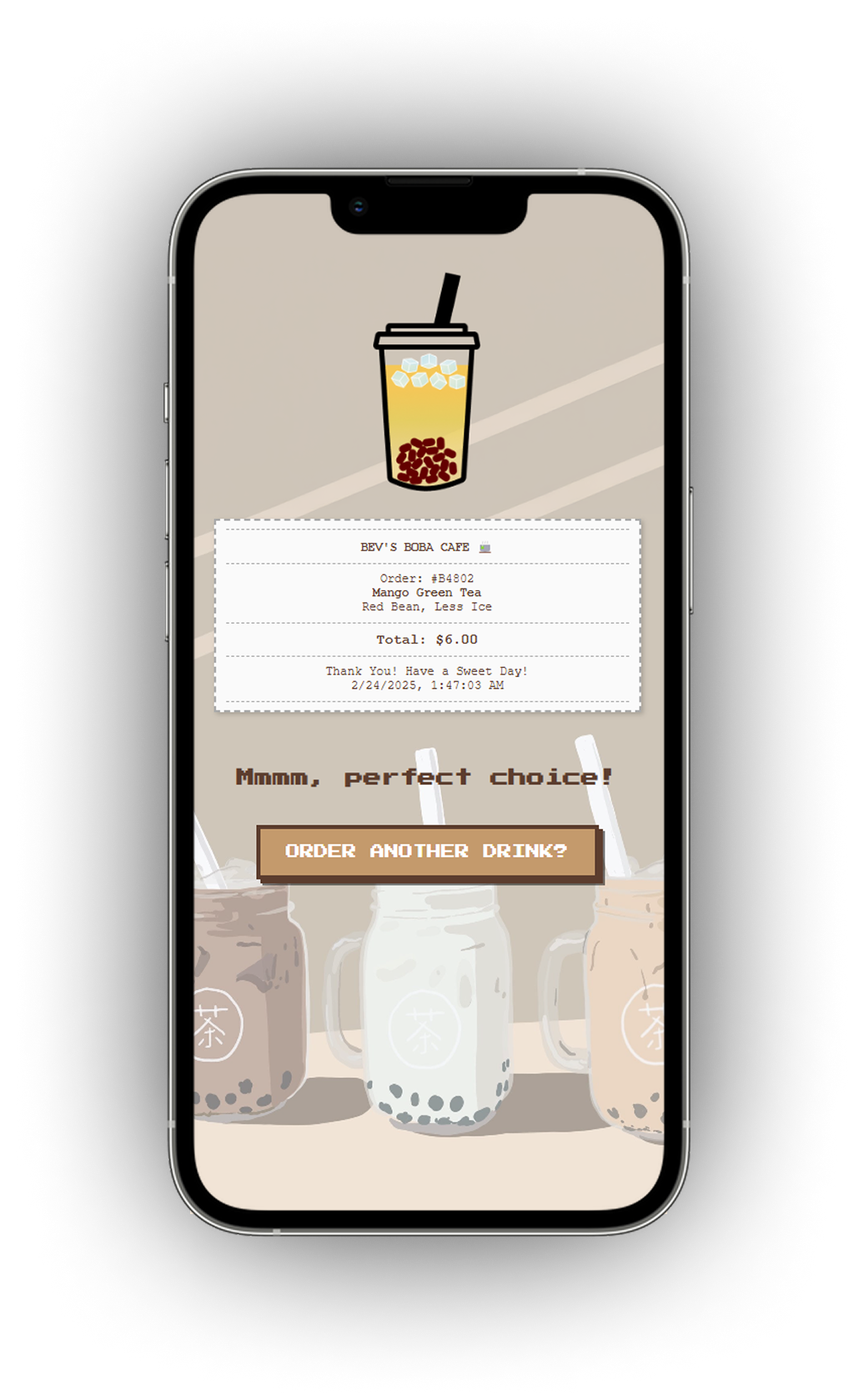
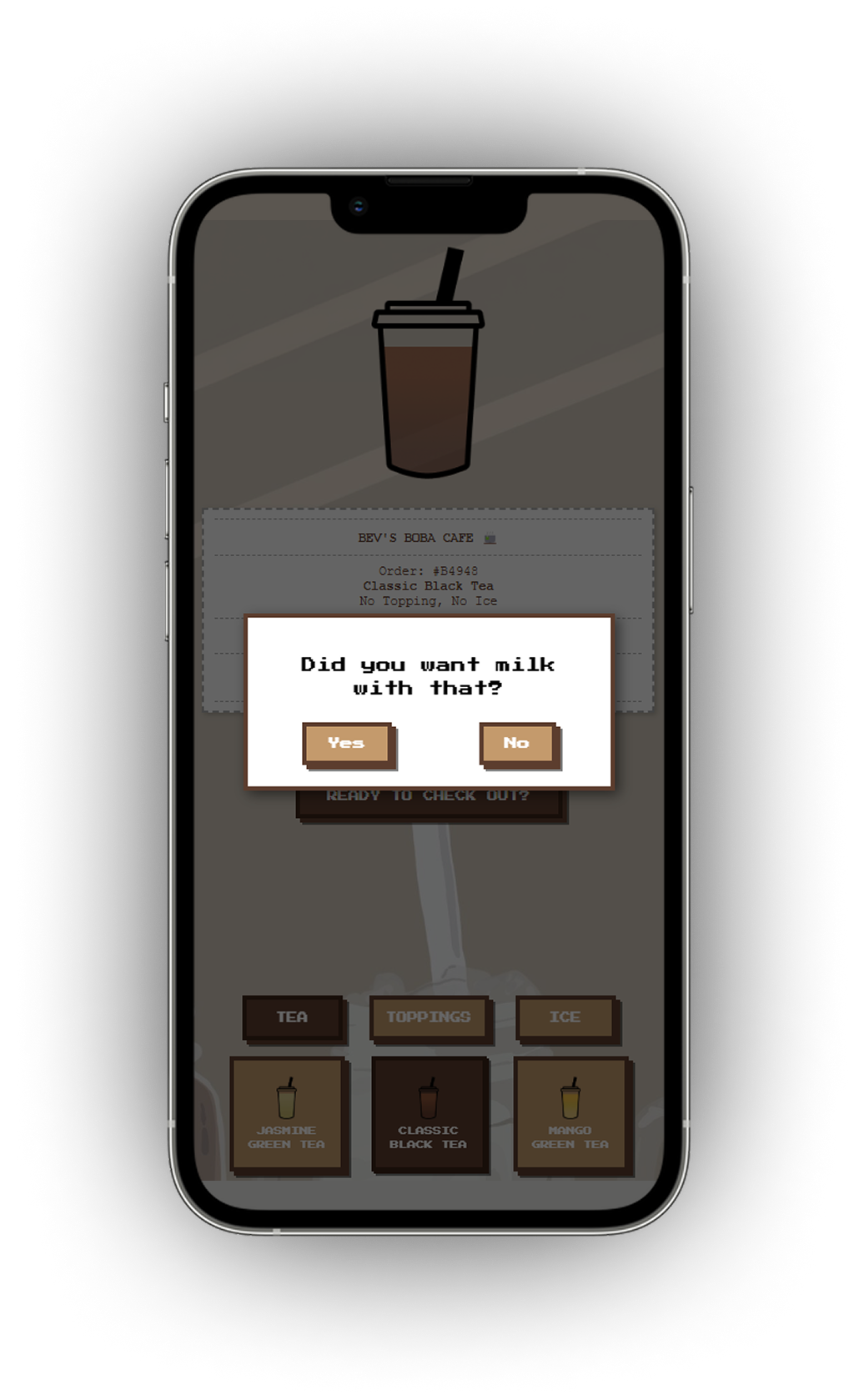
BEV'S BOBA CAFE
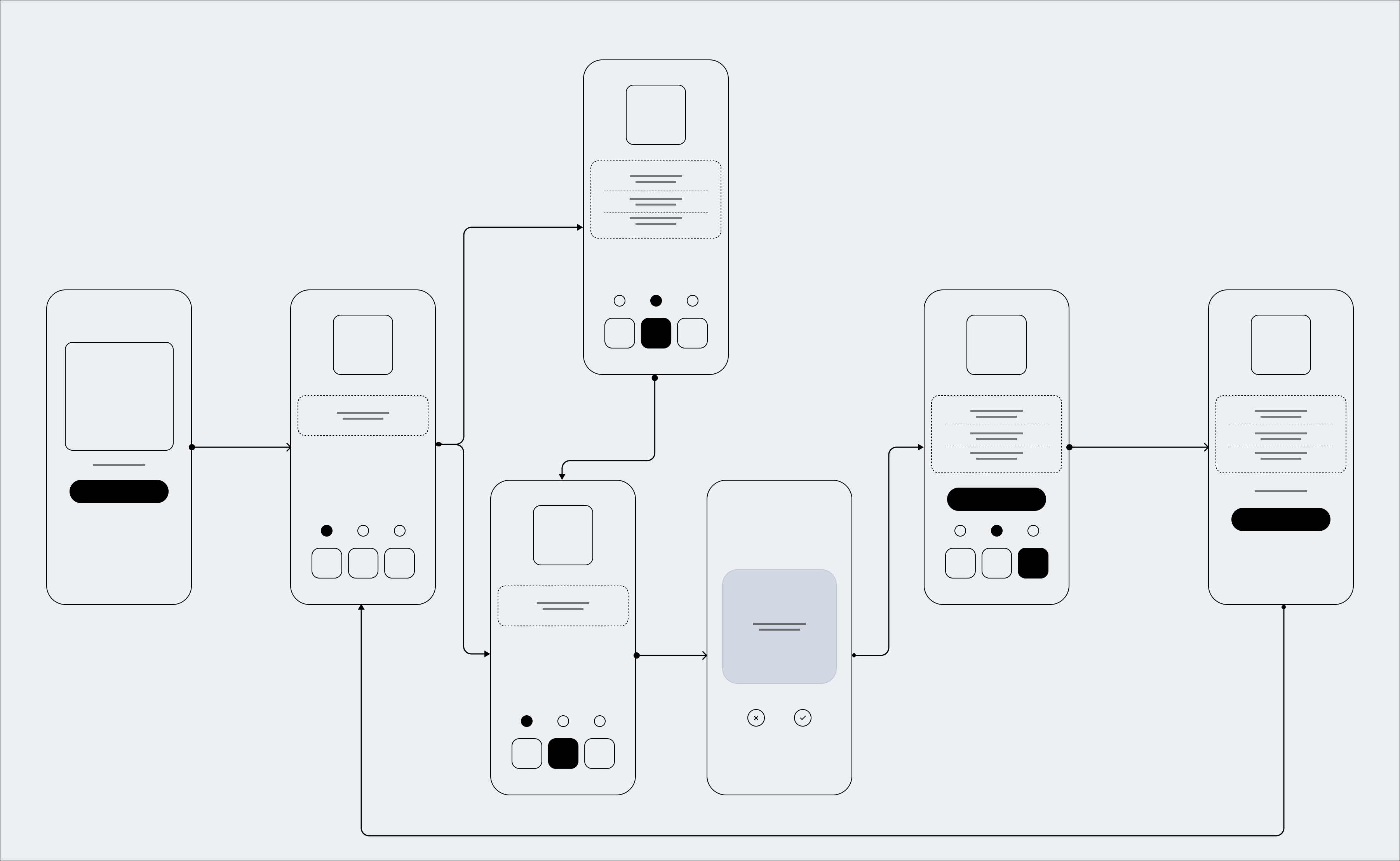
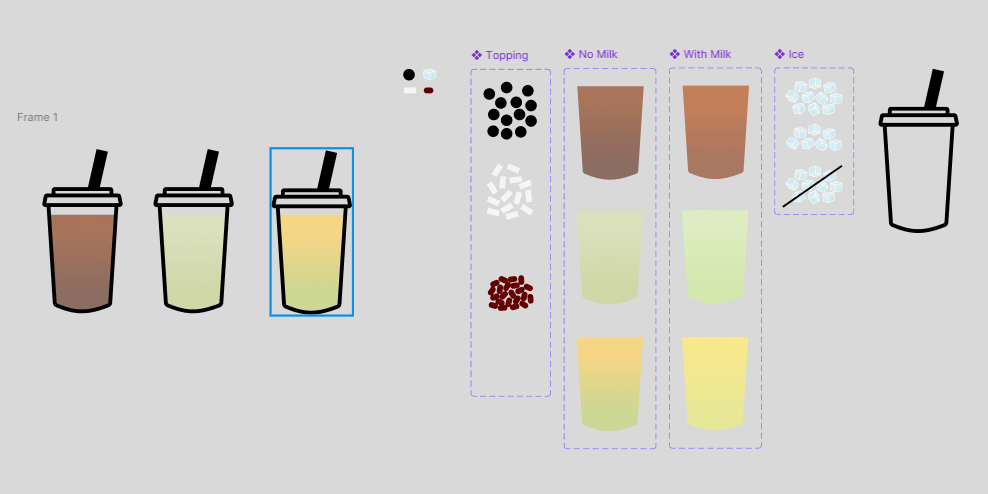
Inspired by my love for bubble tea culture and early 2000s internet nostalgia, this project reimagines the drink customization experience as a playful, interactive web app. I wanted to capture the fun of in-person ordering and the charm of vintage dress-up games while showcasing my design + engineering skills in development, wireframing, prototyping, and usability testing.